반응형
목차
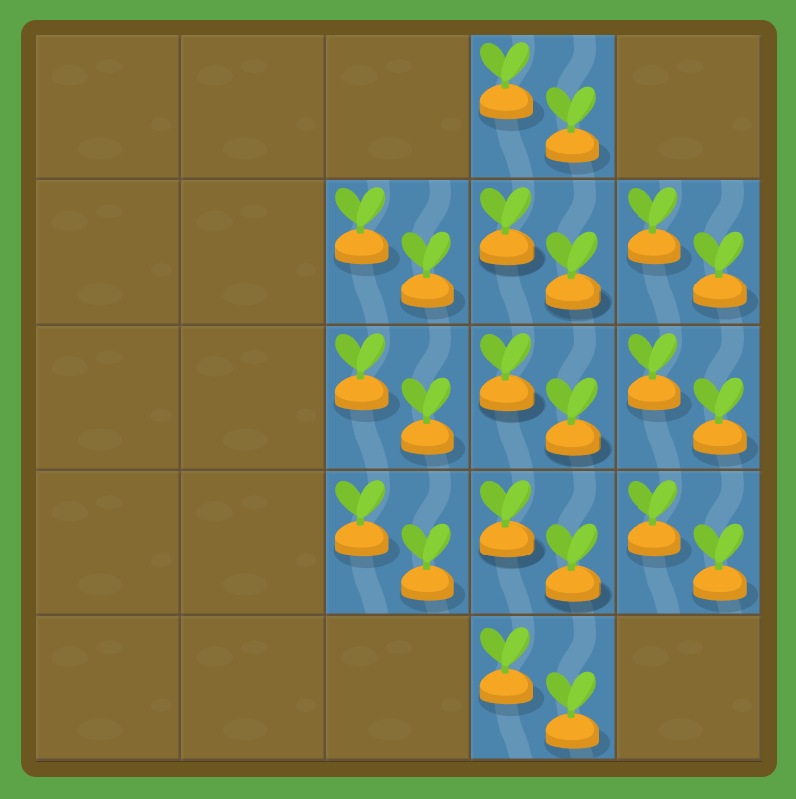
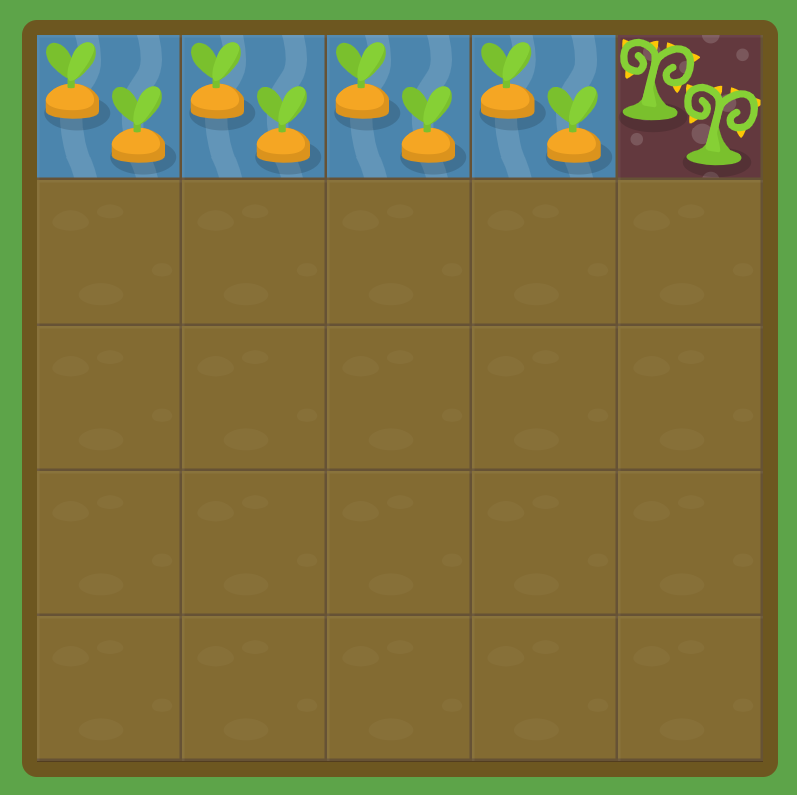
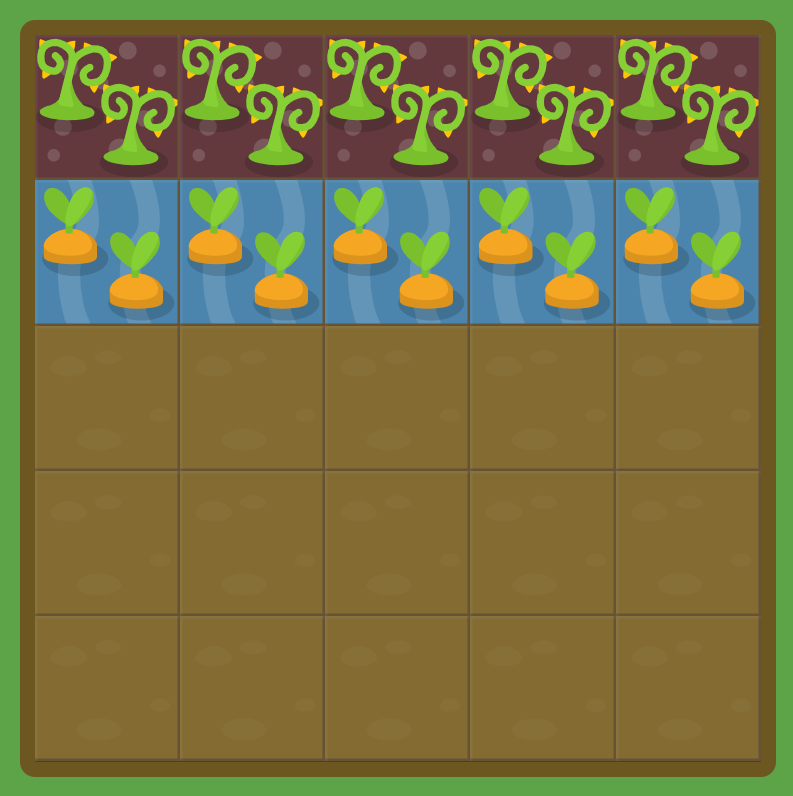
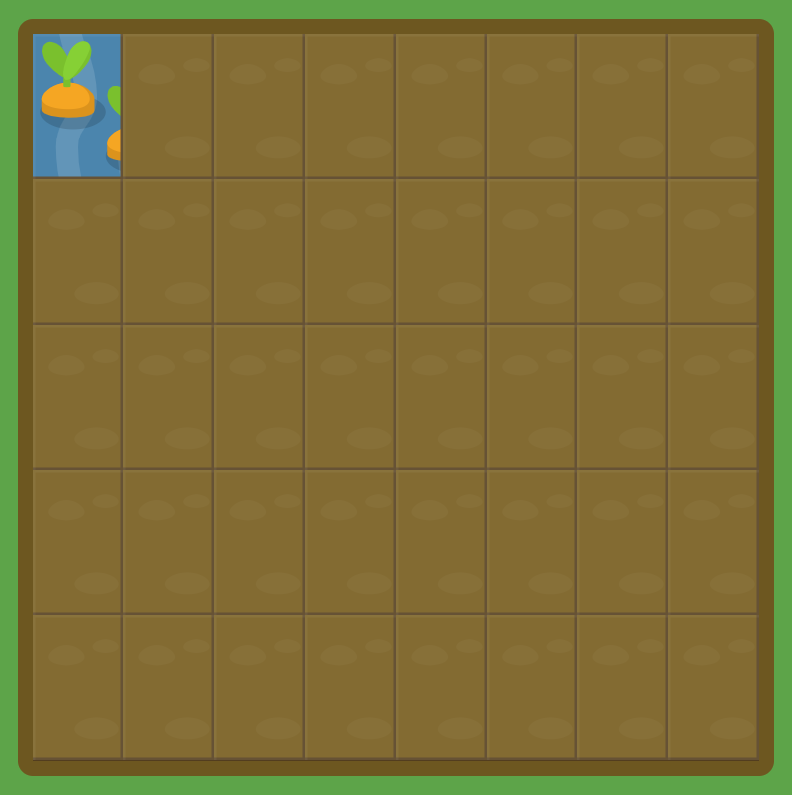
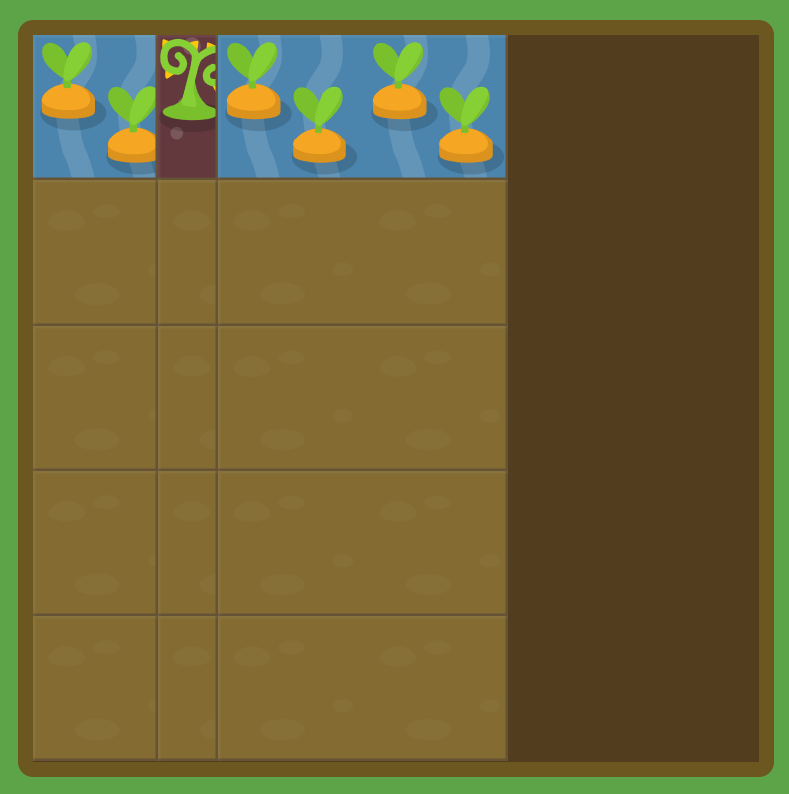
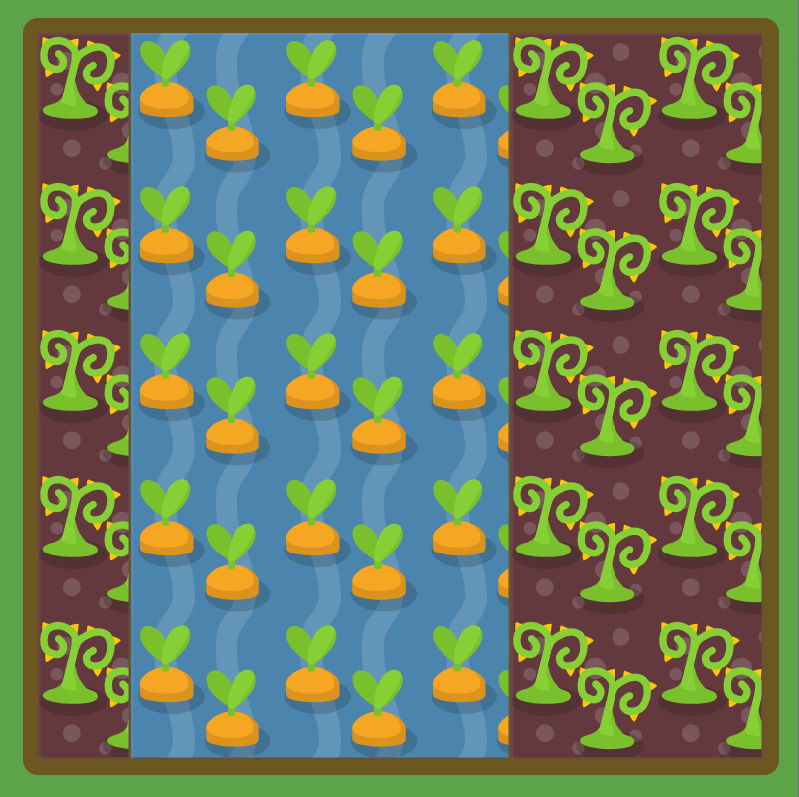
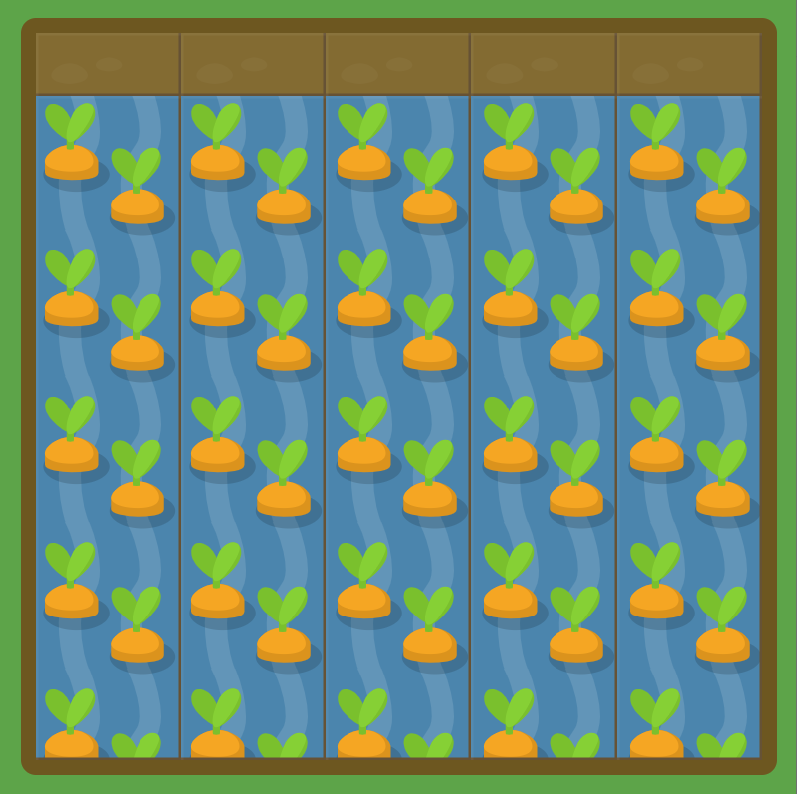
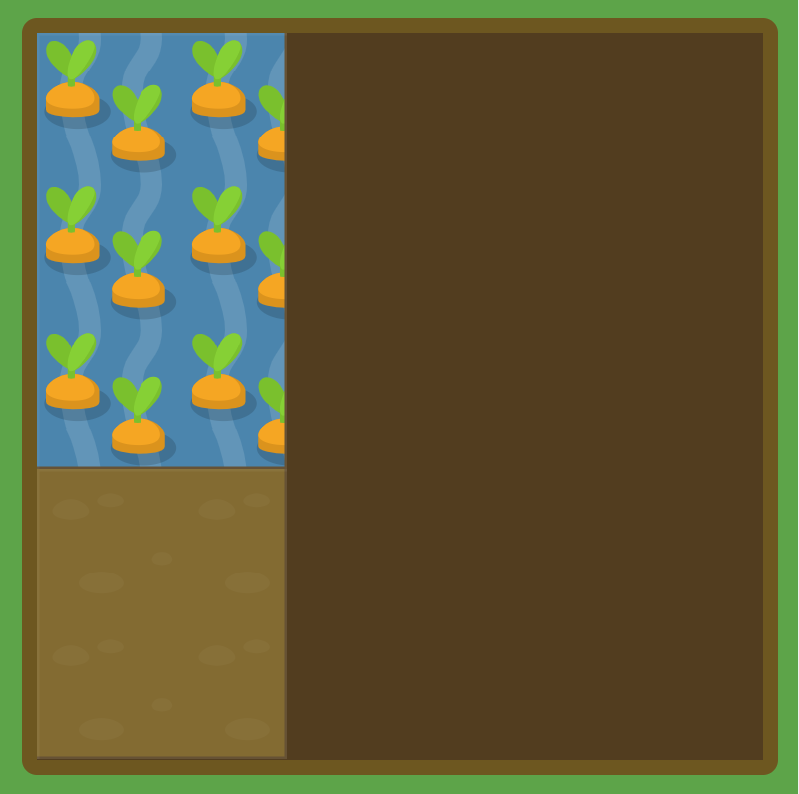
Grid Garden
A game for learning CSS grid layout
cssgridgarden.com
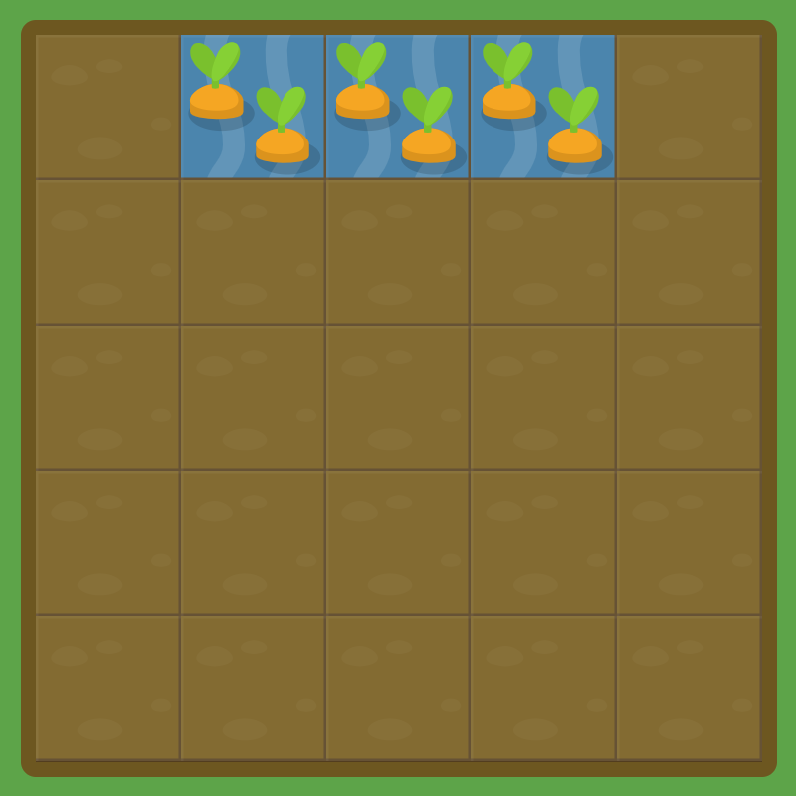
단계 1
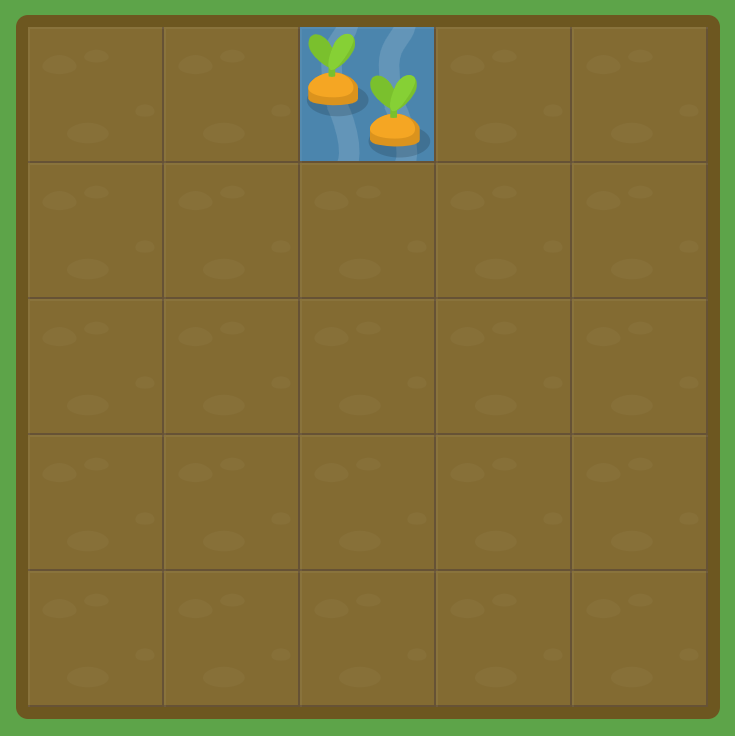
grid-column-start: 3;
단계 2
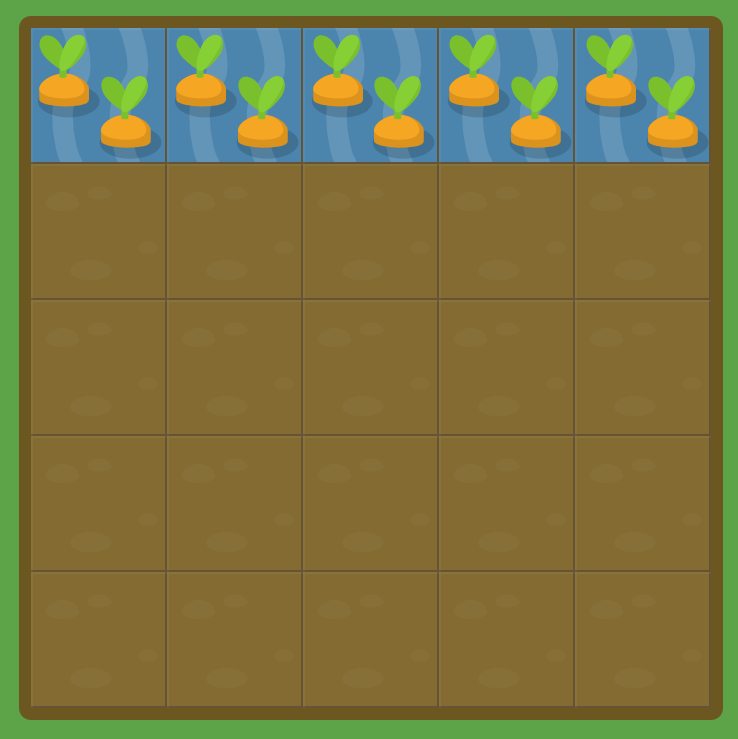
grid-column-start: 5;
단계 3
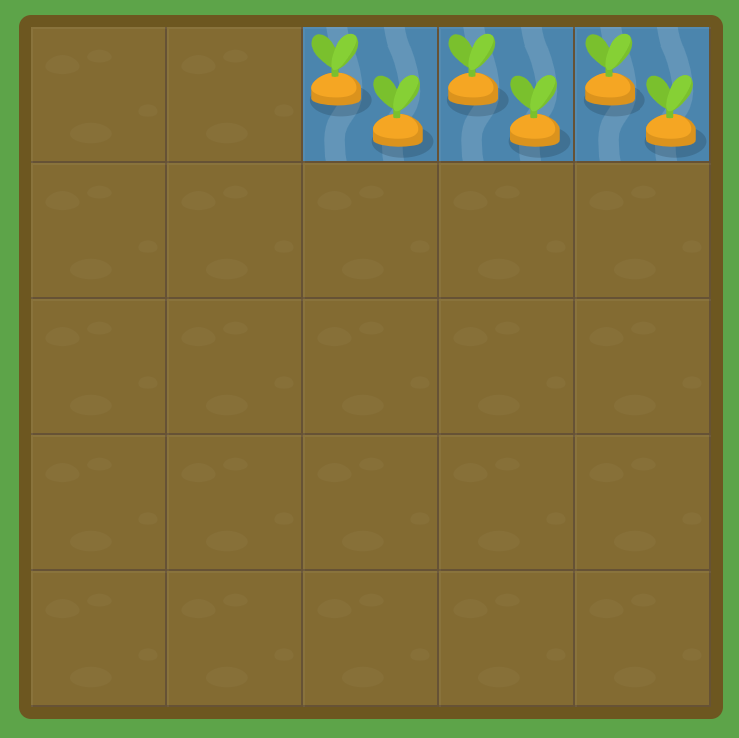
grid-column-end: 4;
단계 4
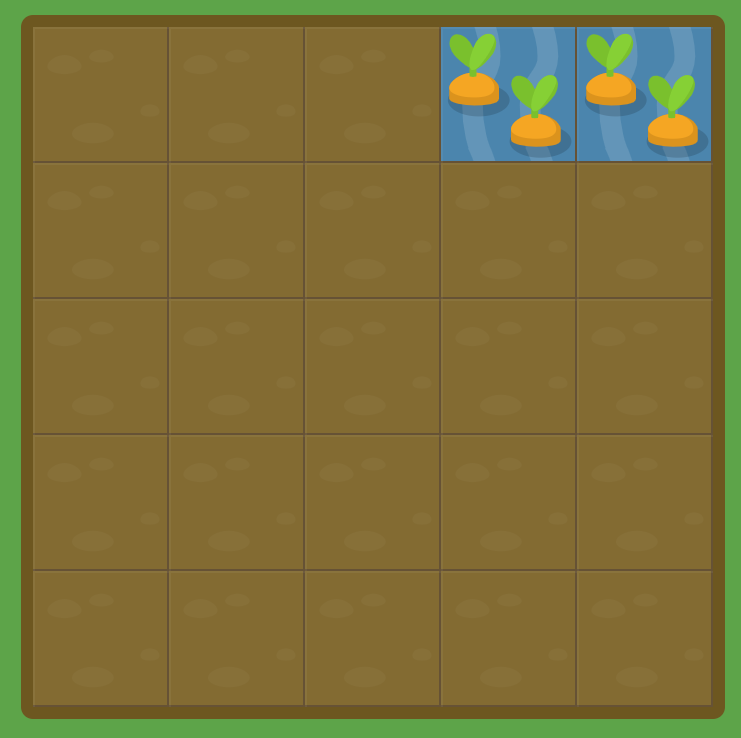
grid-column-end: 2;
단계 5
grid-column-end: -2;
단계 6
grid-column-start: -3;
단계 7
grid-column-end: span 2;
단계 8
grid-column-end: span 5;
단계 9
grid-column-start: span 3;
단계 10
grid-column: 4 / 6;
단계 11
grid-column: 2 / span 3; 
단계 12
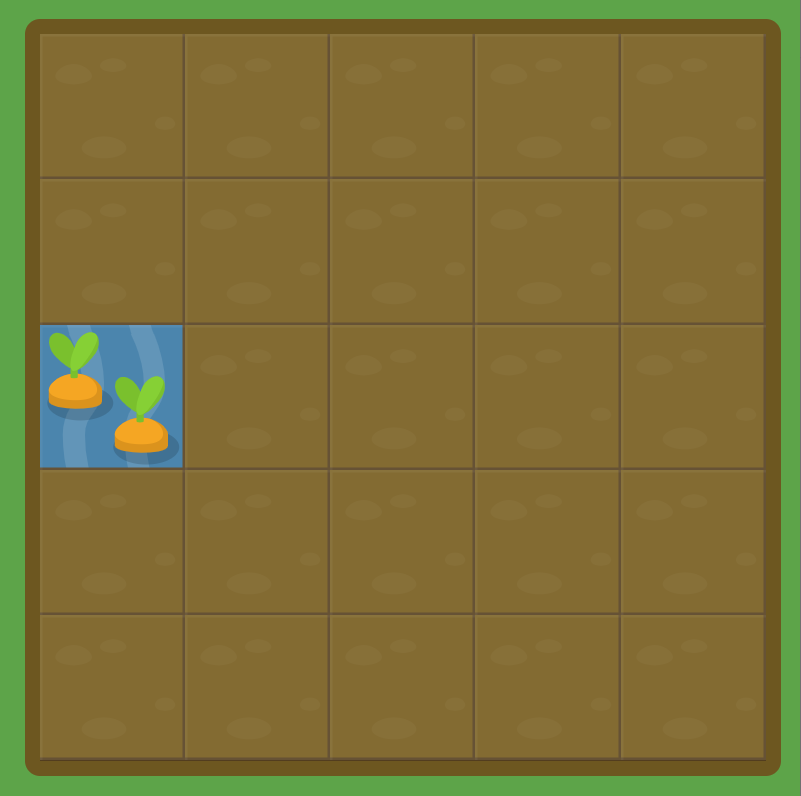
grid-row-start: 3;
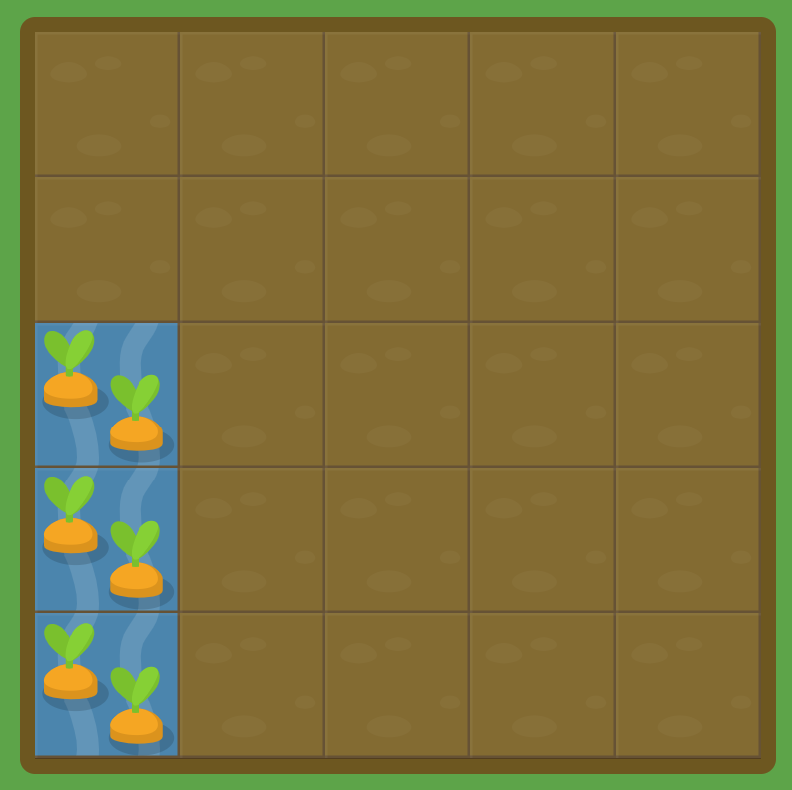
단계 13
grid-row: 3 / 6;
단계 14
grid-column: 2;
grid-row: -2;
단계 15
grid-column: 2 / -1;
grid-row: 1 / -1;
단계 16
grid-area: 1 / 2 / 4 / 6;
단계 17
grid-area: 2 / 3 / span 3 / span 3
단계 18
order: 1;
단계 19
order: -1;
단계 20
grid-template-columns: 50% 50%;
단계 21
grid-template-columns: repeat(8, 12.5%);
단계 22
grid-template-columns: 100px 3em 40%;
단계 23
grid-template-columns: 1fr 5fr;
단계 24
grid-template-columns: 50px repeat(3, 1fr) 50px;
단계 25
grid-template-columns: 75px 3fr 2fr;
단계 26
grid-template-rows: 50px repeat(3, 0) 1fr;
단계 27
grid-template: 60% 40% / 200px;
단계 28
grid-template: 1fr 50px / 20% 80%;
반응형
'HTML&CSS&JS' 카테고리의 다른 글
| [HTML] 위 첨자, 아래 첨자 (<sup>, <sub> 태그) (0) | 2021.09.16 |
|---|---|
| [CSS] CSS Diner - CSS Selector 연습하기 (Level 16 ~ Level 32) (0) | 2021.06.30 |
| [CSS] CSS Diner - CSS Selector 연습하기 (Level 1 ~ Level 15) (0) | 2021.06.30 |
| [CSS] Flexbox Froggy - CSS Flexbox Layout 배우기 게임 (1) | 2021.06.30 |
| [CSS] Flexbox Defense - CSS Flexbox Layout 배우기 게임 (0) | 2021.06.30 |




댓글