반응형
목차
http://www.flexboxdefense.com/
Flexbox Defense
Your job is to stop the incoming enemies from getting past your defenses. Unlike other tower defense games, you must position your towers using CSS!
www.flexboxdefense.com
Wave 1
.tower-group-1 {
display: flex;
justify-content: center;
}
Wave 2
.tower-group-1 {
display: flex;
justify-content: flex-end;
}
.tower-group-2 {
display: flex;
justify-content: center;
}
.tower-group-3 {
display: flex;
justify-content: flex-end;
}
Wave 3
.tower-group-1 {
display: flex;
justify-content: center;
}
.tower-group-2 {
display: flex;
justify-content: space-around;
}
Wave 4
.tower-group-1 {
display: flex;
align-items: flex-end;
}
.tower-group-2 {
display: flex;
align-items: flex-end;
}
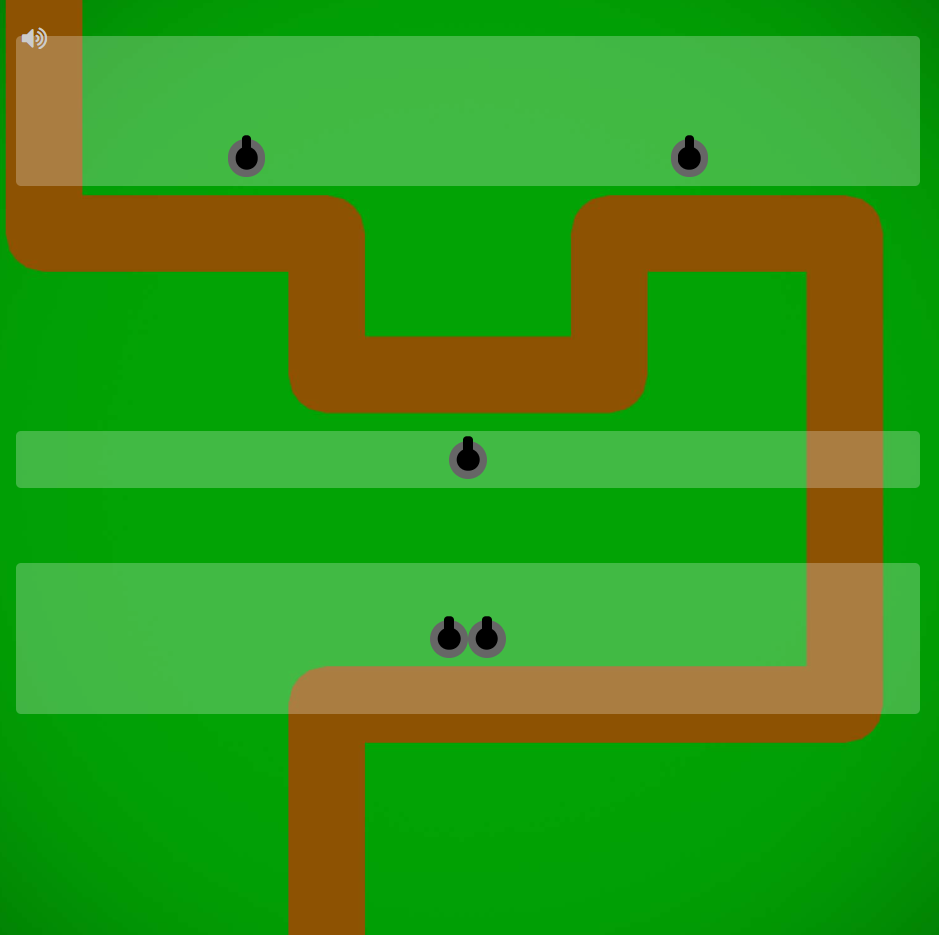
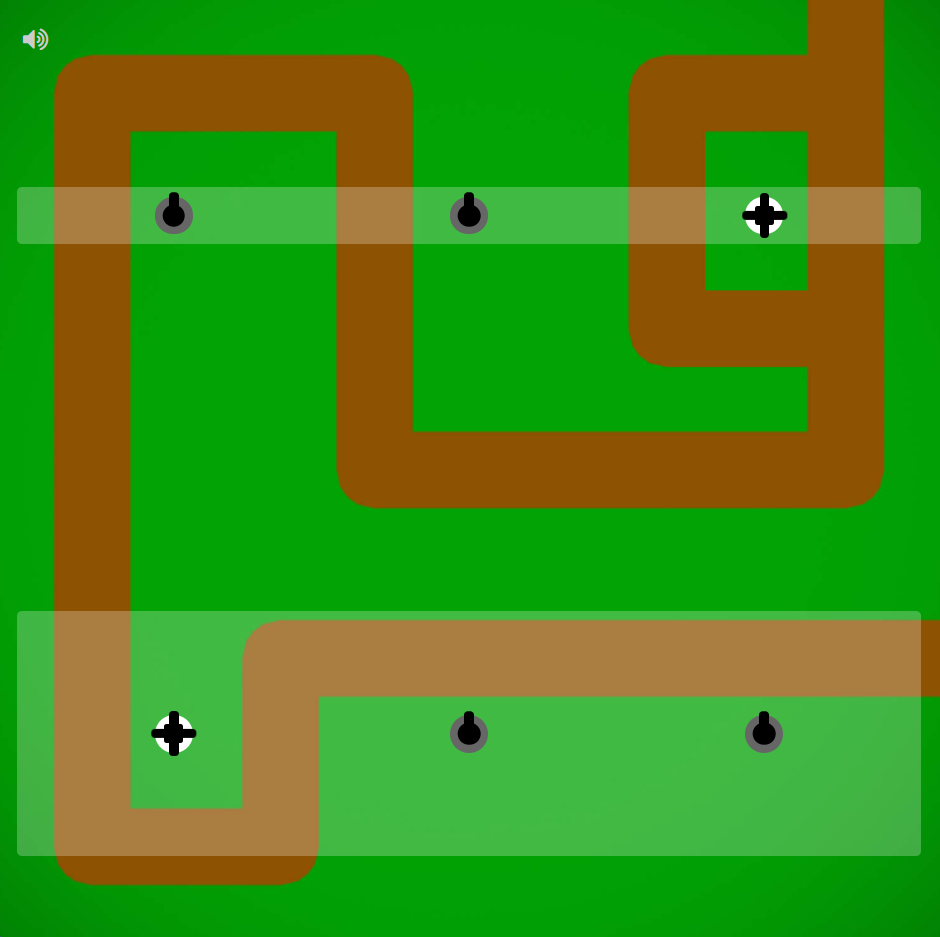
Wave 5
.tower-group-1 {
display: flex;
justify-content: space-around;
align-items: flex-end;
}
.tower-group-2 {
display: flex;
justify-content: center;
}
.tower-group-3 {
display: flex;
justify-content: center;
align-items: center;
}
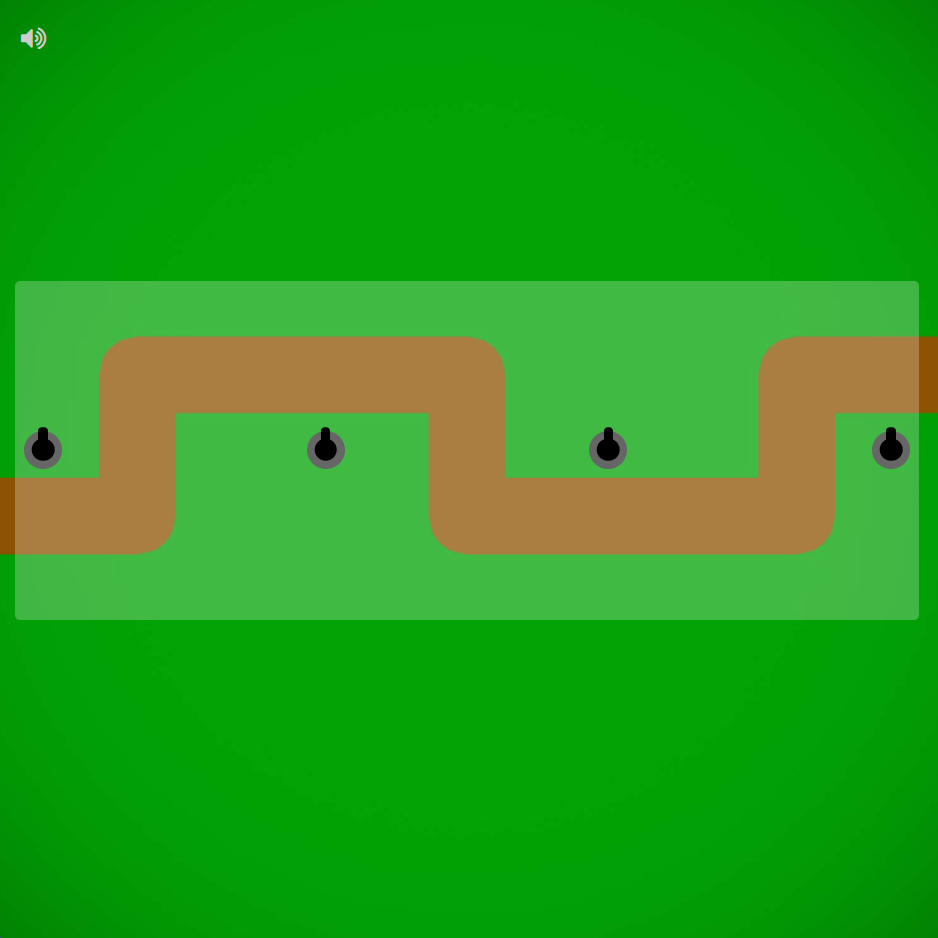
Wave 6
.tower-group-1 {
display: flex;
justify-content: space-between;
align-items: center;
}
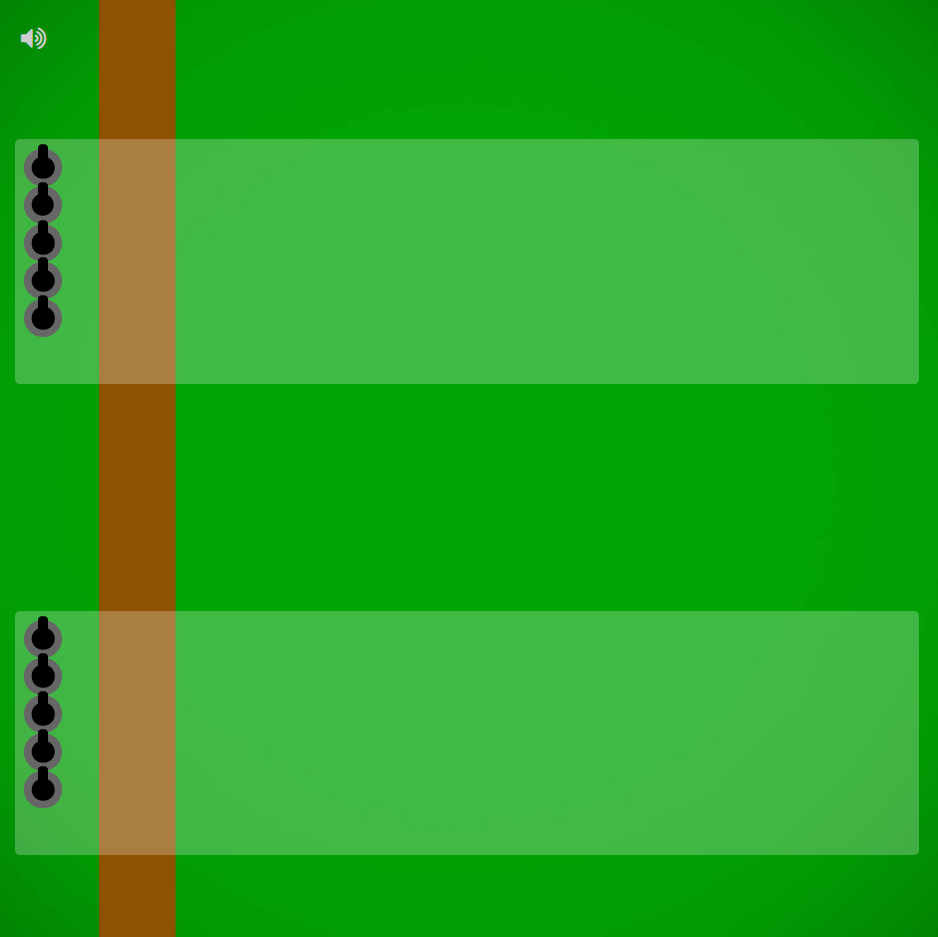
Wave 7
.tower-group-1 {
display: flex;
flex-direction: column;
}
.tower-group-2 {
display: flex;
flex-direction: column;
}
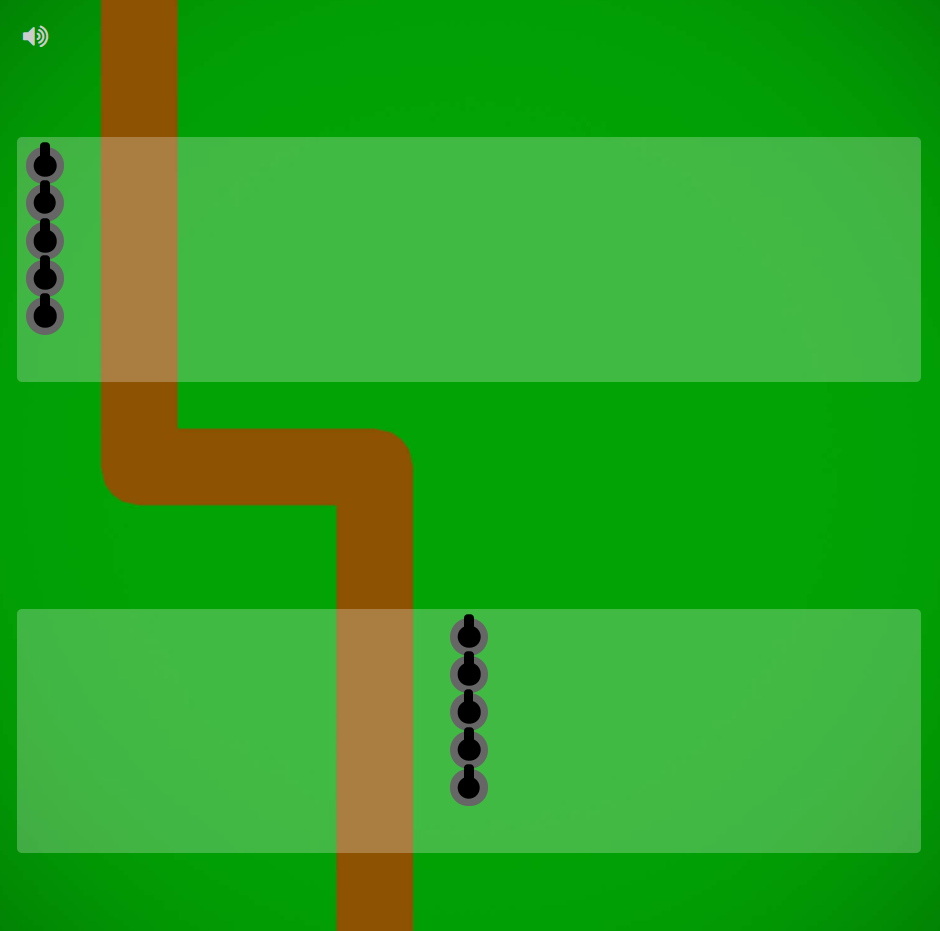
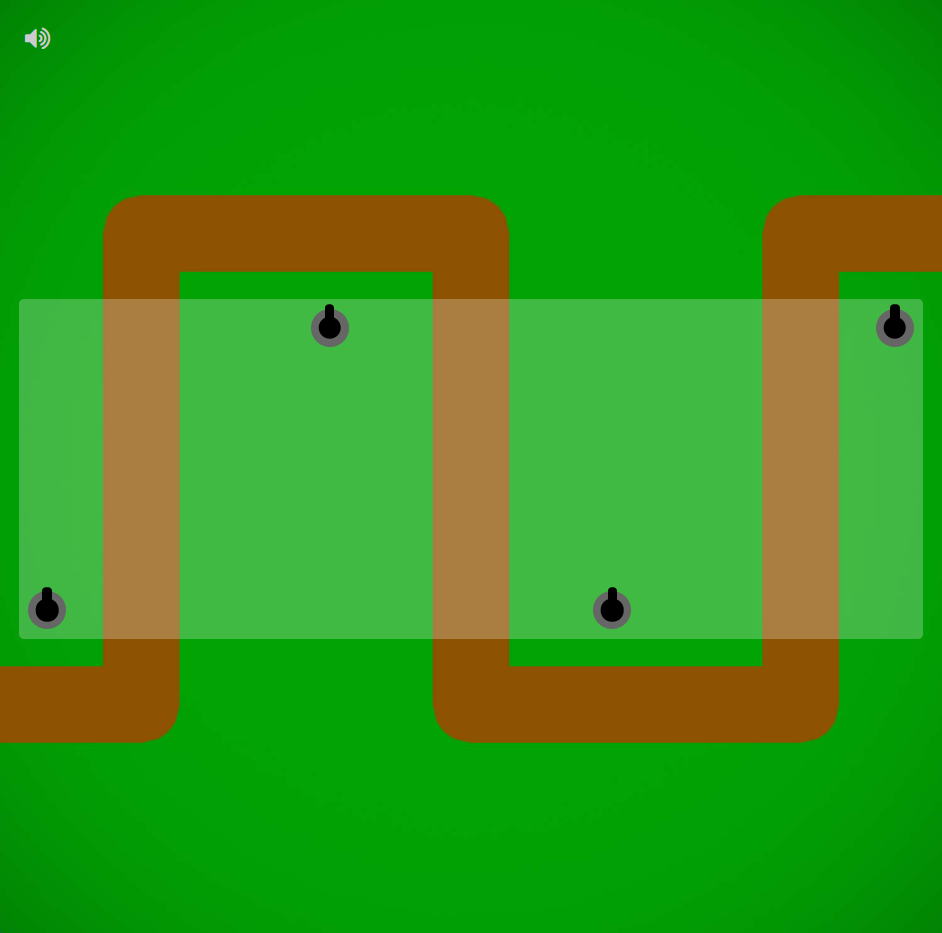
Wave 8
.tower-group-1 {
display: flex;
flex-direction: column;
}
.tower-group-2 {
display: flex;
flex-direction: column;
align-items: center;
}
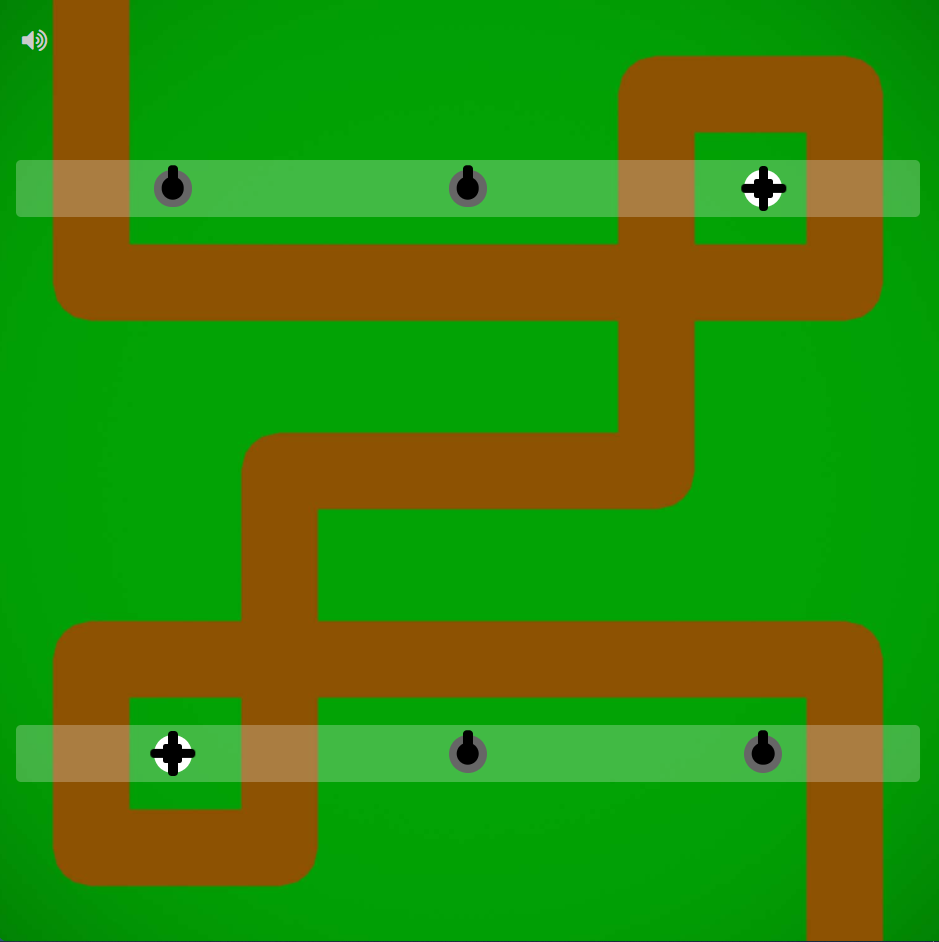
Wave 9
.tower-group-1 {
display: flex;
flex-direction: row-reverse;
justify-content: space-around;
}
.tower-group-2 {
display: flex;
flex-direction: row-reverse;
justify-content: space-around;
align-items: center;
}
Wave 10
.tower-group-1 {
display: flex;
justify-content: space-around;
}
.tower-1-1 { }
.tower-1-2 {
order: 1;
}
.tower-1-3 { }
.tower-group-2 {
display: flex;
justify-content: space-around;
}
.tower-2-1 { }
.tower-2-2 {
order: -1;
}
.tower-2-3 { }
Wave 11
.tower-group-1 {
display: flex;
justify-content: space-between;
}
.tower-1-1 {
align-self: flex-end;
}
.tower-1-2 { }
.tower-1-3 {
align-self: flex-end;
}
.tower-1-4 { }
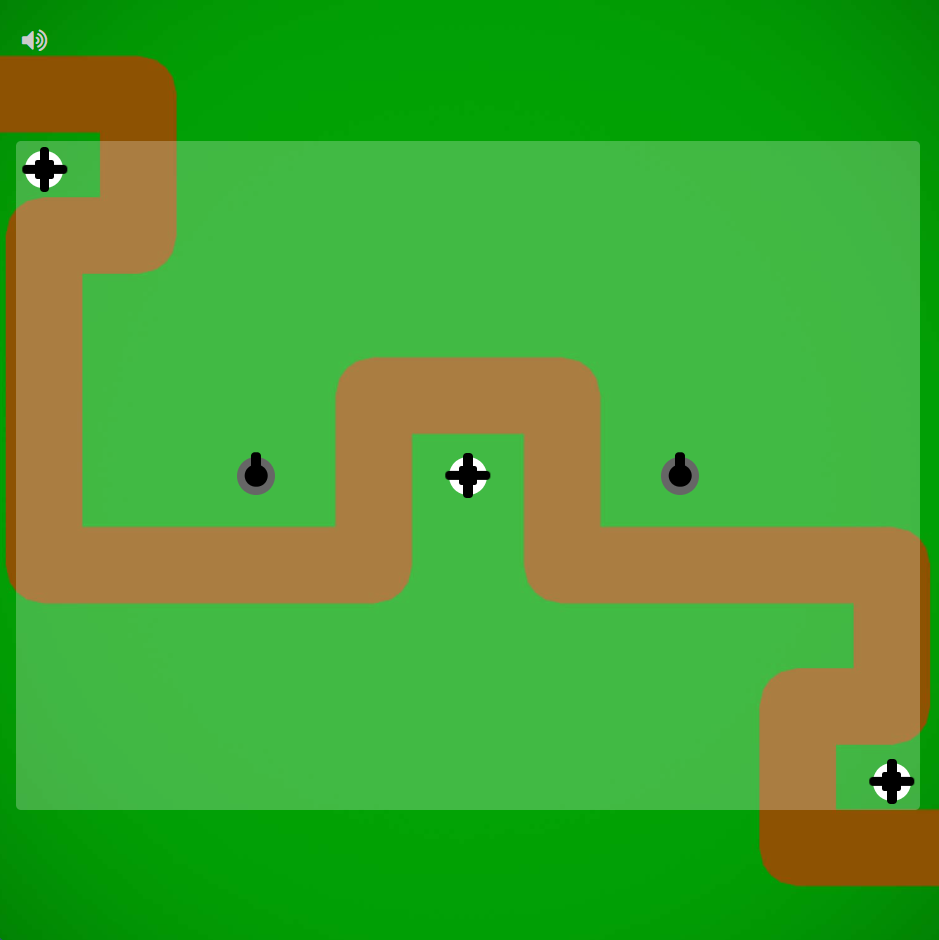
Wave 12
.tower-group-1 {
display: flex;
justify-content: space-between;
}
.tower-1-1 {
order: 1;
}
.tower-1-2 {
order: 2;
align-self: center;
}
.tower-1-3 {
order: 4;
align-self: center;
}
.tower-1-4 {
order: 3;
align-self: center;
}
.tower-1-5 {
order: 5;
align-self: flex-end;
}
반응형
'HTML&CSS&JS' 카테고리의 다른 글
| [HTML] 위 첨자, 아래 첨자 (<sup>, <sub> 태그) (0) | 2021.09.16 |
|---|---|
| [CSS] CSS Diner - CSS Selector 연습하기 (Level 16 ~ Level 32) (0) | 2021.06.30 |
| [CSS] CSS Diner - CSS Selector 연습하기 (Level 1 ~ Level 15) (0) | 2021.06.30 |
| [CSS] Flexbox Froggy - CSS Flexbox Layout 배우기 게임 (1) | 2021.06.30 |
| [CSS] Grid Garden - CSS Grid Layout 배우기 게임 (0) | 2021.06.30 |




댓글