반응형
목차
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
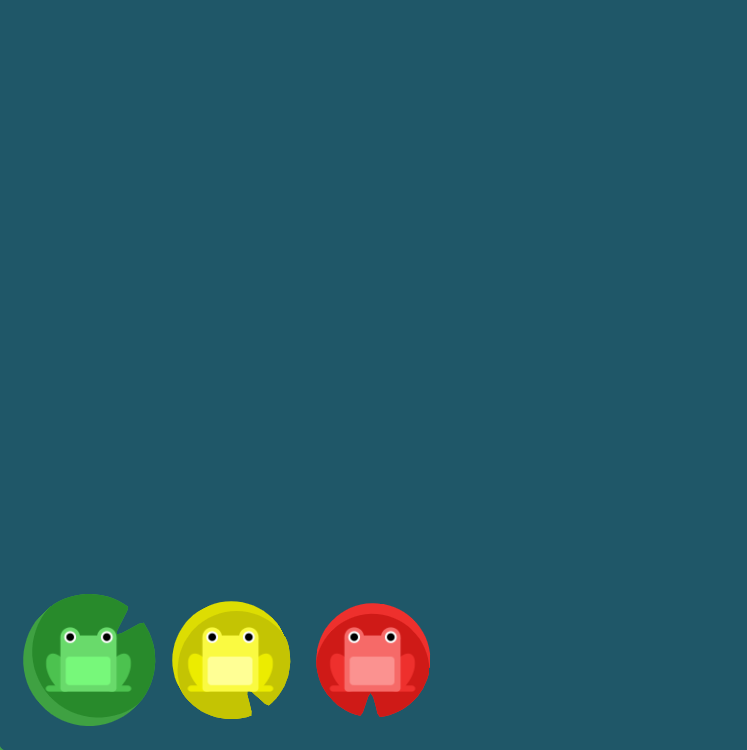
단계 1
justify-content: flex-end;
단계 2
justify-content: center;
단계 3
justify-content: space-around;
단계 4
justify-content: space-between;
단계 5
align-items: flex-end;
단계 6
justify-content: center;
align-items: center;
단계 7
justify-content: space-around;
align-items: flex-end;
단계 8
flex-direction: row-reverse;
단계 9
flex-direction: column;
단계 10
flex-direction: row-reverse;
justify-content: flex-end;
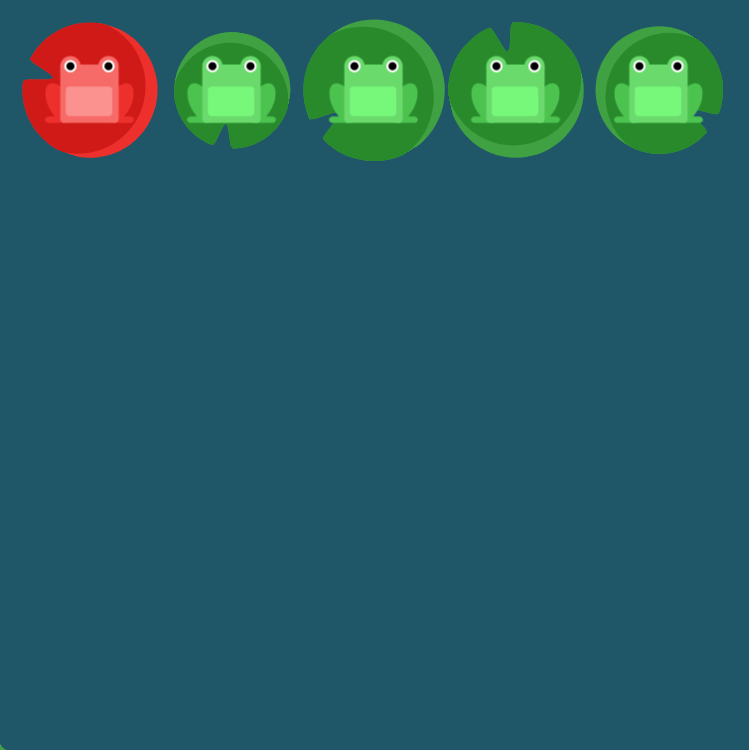
단계 11
flex-direction: column;
justify-content: flex-end;
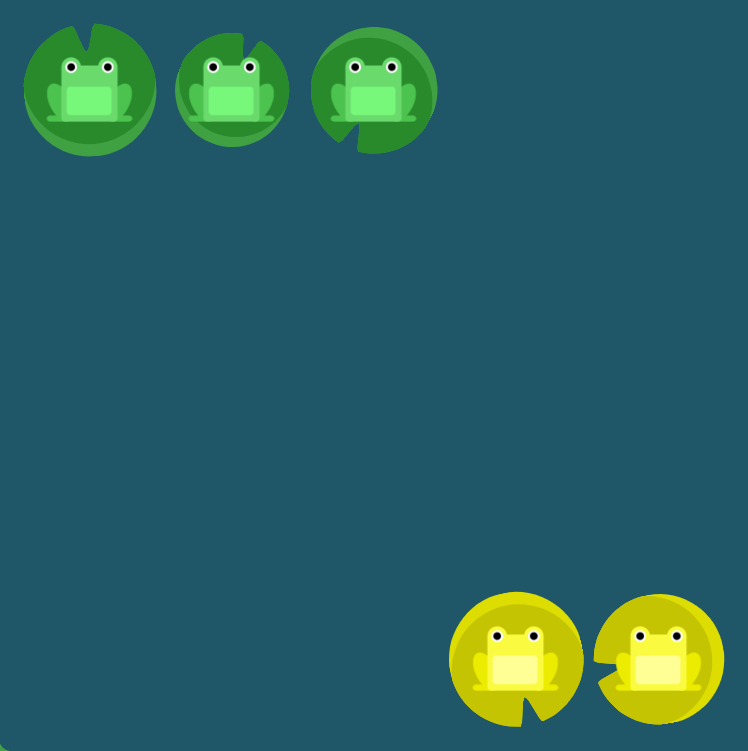
단계 12
flex-direction: column-reverse;
justify-content: space-between;
단계 13
flex-direction: row-reverse;
justify-content: center;
align-items: flex-end;
단계 14
order: 1;
단계 15
order: -1;
단계 16
align-self: flex-end;
단계 17
order: 1;
align-self: flex-end;
단계 18
flex-wrap: wrap;
단계 19
flex-direction: column;
flex-wrap: wrap;
단계 20
flex-flow: column wrap;
단계 21
align-content: flex-start;
단계 22
align-content: flex-end;
단계 23
flex-direction: column-reverse;
align-content: center;
단계 24
flex-wrap: wrap-reverse;
flex-direction: column-reverse;
justify-content: center;
align-content: space-between;
반응형
'HTML&CSS&JS' 카테고리의 다른 글
| [HTML] 위 첨자, 아래 첨자 (<sup>, <sub> 태그) (0) | 2021.09.16 |
|---|---|
| [CSS] CSS Diner - CSS Selector 연습하기 (Level 16 ~ Level 32) (0) | 2021.06.30 |
| [CSS] CSS Diner - CSS Selector 연습하기 (Level 1 ~ Level 15) (0) | 2021.06.30 |
| [CSS] Flexbox Defense - CSS Flexbox Layout 배우기 게임 (0) | 2021.06.30 |
| [CSS] Grid Garden - CSS Grid Layout 배우기 게임 (0) | 2021.06.30 |




댓글